
How to Change LOGO in Divi Theme YouTube
1. The theme builder In the theme builder, you can create your custom header, and place your logo anywhere inside it. You can read more about how to use the theme builder in my other tutorial. 2. Theme Options In your WordPress admin dashboard, go to Divi > Theme Options. Then in the Divi Theme Options General tab, you will find an Upload button.

Change the size of the logo on your Divi website YouTube
Within the Theme Options, under the General > General tab, locate the "Logo" field. In the field, input the full URL to your logo image. You can use the "Upload Image" button below the field to upload your logo image if you haven't already done so.

How to Change the Divi Logo on Scroll YouTube
It's very simple guide on how to remove the Extra or Divi theme logo quickly. In this video i show you how to change the logo and adjust the size of it in th.

How to Add a Responsive Logo to Your Fullwidth Menu Module in Divi YouTube
How to change the DIVI Theme logo - YouTube A simple guide on how to remove the divi logo and replace with your ownGet the DIVI theme here https://www.caboodleweb.com/divi/We now.

Changing The Divi Logo On Your Website Long Island Webmaster
So all you need to do is to just go to: Divi > Theme Options in your WordPress admin panel. Then in the Divi Theme Options General Settings just upload your logo image. The default Divi logo image is a .PNG image of the size 93 x 43 pixels.

How to Change Logo in Divi Theme Wordpress 2019 YouTube
To do this, go to " Divi > Theme Customizer > Header & Navigation" and open the " Primary Menu Bar" as shown in the above image. Set Logo Height, Width, and Size. Now, you need to set the size of your logo in the " Logo Max Height" as shown in the above image. You can also see the live preview of your logo on the right side screen.

How to change your logo on scroll using the Divi Theme Builder Divi Life
One of the first things we typically think about on a new web design project is the logo and header area. With the Divi theme, it's pretty easy to get this t.

Divi How to Change Logo Tutorial LearnWebsite.Design
6.1 Make Section Sticky 6.2 Sticky Section Background Color 6.3 Sticky Row Sizing 6.4 Sticky Column 1 Spacing 6.5 Sticky Column 2 Background Color 6.6 Sticky Menu Text Color 6.7 Sticky Menu Dropdown Settings 6.8 Sticky Menu Icon Settings 6.9 Sticky Menu Spacing 6.10 Sticky Button Spacing 7 3.

Divi Logo and Header How I CUSTOMIZE and ALL Your Options. YouTube
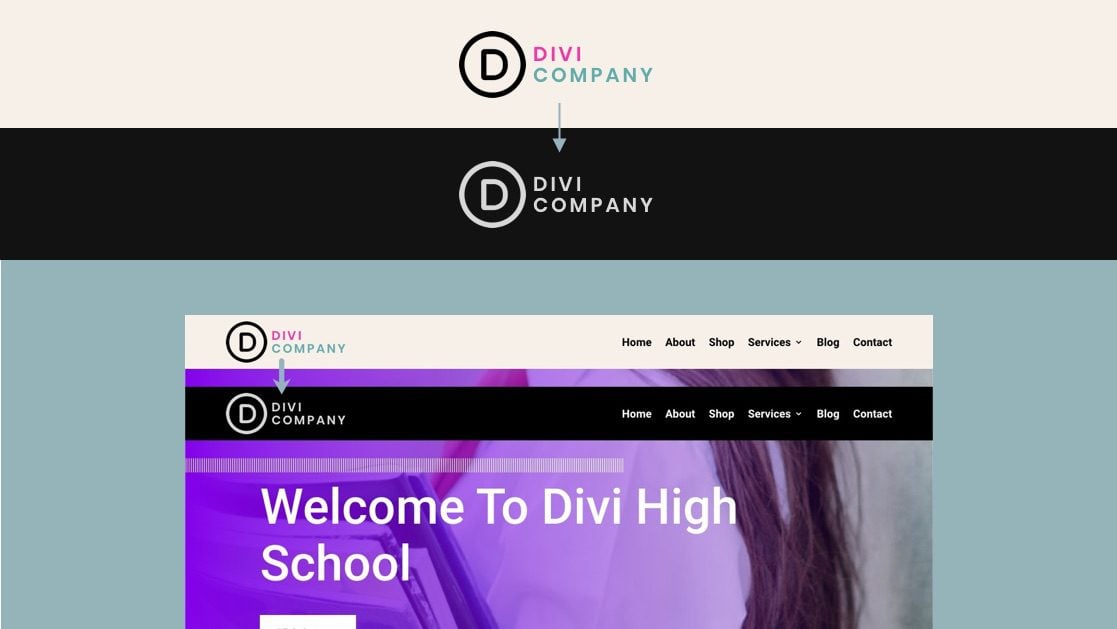
In this tutorial, I'll show you How to Change the Divi Logo on Scroll so when you have fixed navigation enabled, a different logo appears in the menu when you scroll down in Divi. You can change the Divi logo on scroll in these simple steps: In the Divi Theme Options panel, add your logo primary logo

Switching Your Logo on a Sticky Header in Divi LaptrinhX / News
Step 1: Upload the logo image you want to show on the fixed header. Click on the image, and you will see the " File URL. " Copy it. Step 2: Head to the Custom CSS by this file path: WordPress Dashboard > Divi > Theme Options > General > Custom CSS.

How to change and customize your divi website logo
Do you want to give your Divi website a little extra flair by changing the logo when people scroll down the page? It's a cool effect that can make your site stand out. In this easy tutorial, we'll show you how to do it using custom CSS (Cascading Style Sheets).

Divi How to Change Logo Tutorial LearnWebsite.Design
The Divi logo is added to every page of your website by default inside the header and can be customized to change the size, appearance, and location. You can add a new logo via the WordPress dashboard > Divi > Theme Options > General > General tab > Logo You can customize the logo size and placement via the Theme Customizer

How to Change Logo Size in Divi Theme YouTube
Like so: This feature is available in Divi Booster 2.0.1 onwards. Change the Divi Logo Link using jQuery The logo link can be can also be changed by adding the following jQuery to your site: Related Post: Adding JavaScript / jQuery to Divi. Just change https://www.google.com to your desired URL.

Divi Theme How To Change The Logo Color On A Different Page YouTube
Changing the Divi logo height For desktop To change the logo height you go to: Divi > Theme Customizer > Header & Navigation > Primary Menu Bar In the logo max height field you can change the logo height. This will adjust the top and bottom space of the logo in the menu bar.

Divi (DIVI) Logo .SVG and .PNG Files Download
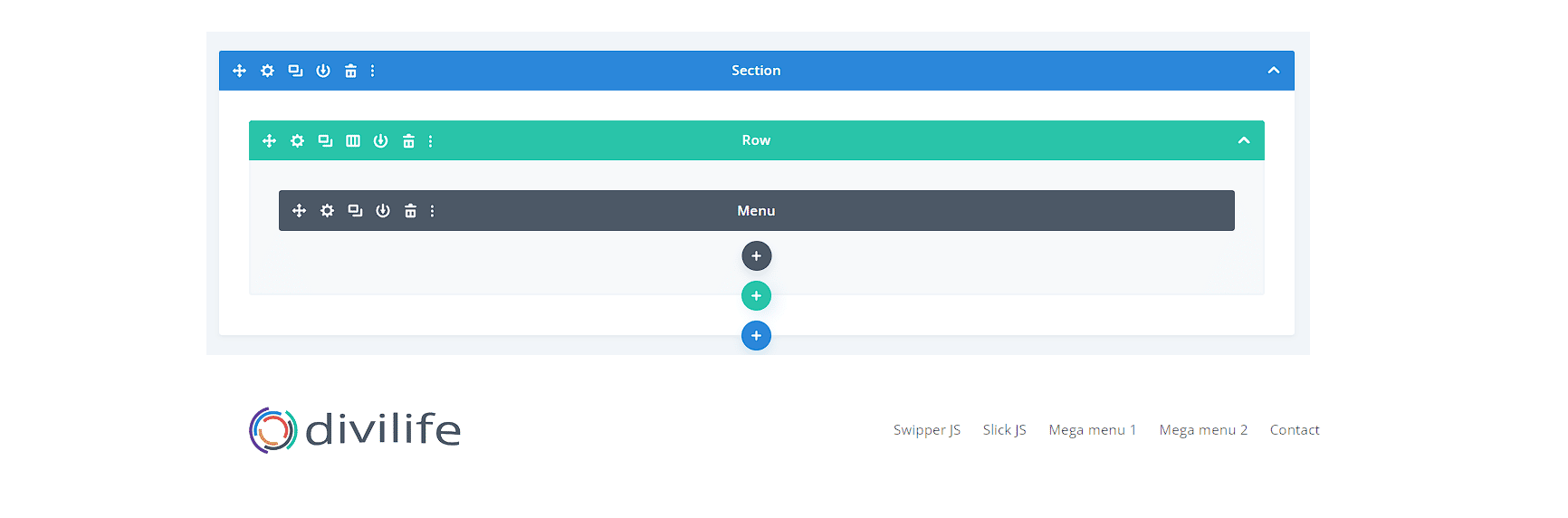
Using the Divi theme builder, we are going to build a new header with two logos that switch when the user engages the header's sticky state. Let's get started! Table Of Contents 1 Sneak Peek 2 Download the Layout for FREE 3 Download For Free 4 You have successfully subscribed.

Comment changer le logo du thème Divi ? WPTheme
How to change Divi Logo, and upload your own? How to Remove Logo from Divi Header Navigation? How to Reset Your Divi Theme Logo What is the Default Logo Size of Divi Theme? How to increase Logo Size in Divi Theme? How to Change the placement of Logo in the Divi Theme? How to Make a Divi Overlapping Logo?