GitHub jjoe64/jquerymobiletoast Toast Notifications jquery mobile plugin
Toast is a jQuery notification plugin used to display animated, highly customizable & styleable, stackable visual feedback messages on your web page. [ Demo] [ Download] Vanilla JS Toast Notification Libraries: Simple Vanilla JavaScript Toast Notification Library - Toastify

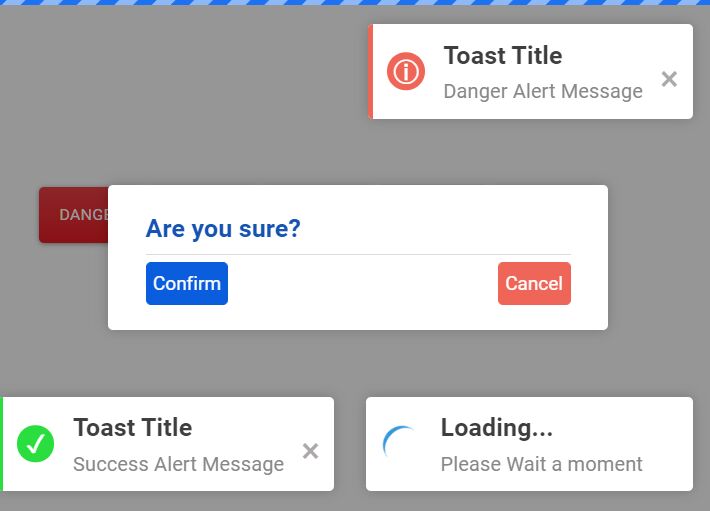
Toastlike Alert/Confirm/Loading Box Plugin webToast Free jQuery Plugins
ToastMe is a free jQuery plugin by GitHub.org and you can easily download it from its official website. Get More Details Here 2. Jquery.toast.basic - Free Toast Notification jQuery Plugins It is a basic plugin to visualize toast and notification messages on your website.

JQuery Toast Plugin Start Using Toasts On Website Now! YouTube
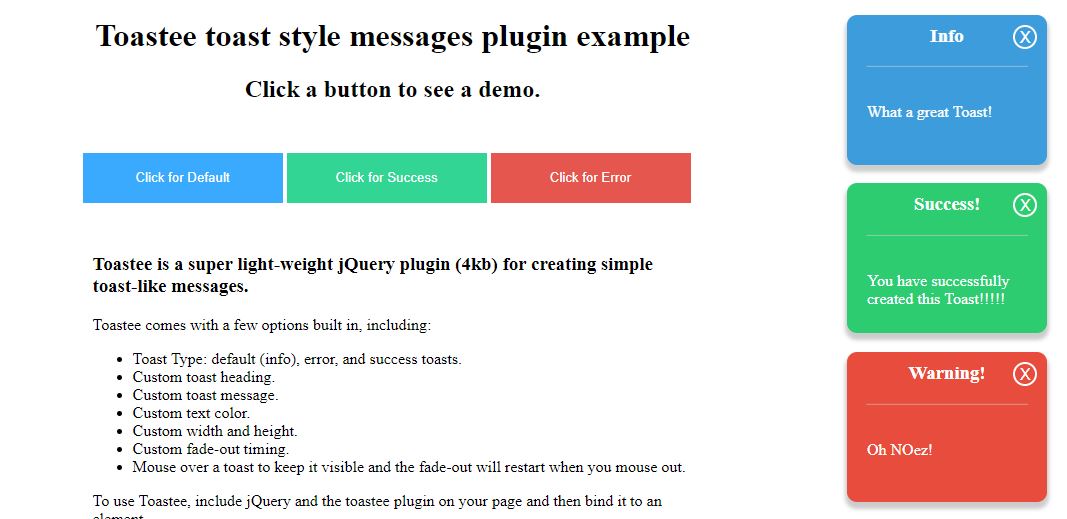
Toast is a jQuery plugin to show highly customizable notifications to the user. Features Show different types of toasts i.e. informational, warning, errors and success Customtoast background colorandtext color Ability tohack the CSSto add your own thing
GitHub Script47/Toast A Bootstrap 4.2+ jQuery plugin for the toast component
Note It should be noted that, once you change the position of toast by using the `position` property, you'll have to reset the position for the next toasts, if you want them to appear at their default position i.e. the bottom left corner. Or else, each new toast generated will be appearing at the last position i.e. where you displayed the last positioned toast.

10 Best Toast Notification jQuery/JavaScript Plugins (2022 Update) jQuery Script
Or directly download the repository and place the content of dist wherever you can access them.. Include the CSS and JS files. Simply do $.toast('Toast message to be shown') Of course it would be the world's simplest toast message but believe me you can do a lot more with the options.. Demo. For some quick demos and a detailed documentation accompanied by the demos for each of the available.
GitHub npnm/ToastMe ToastMe is a jQuery plugin to show toast notification popup in html just
Toaster is a jQuery plugin for displaying toast notifications. It comes with a sublime set of defaults that you can use out of the box, while at the same time remains completely flexible; bending to meet your specific design needs. Toaster includes a polyfill for Array.indexOf to support older browsers (lte IE8). What Is This Toast You Speak Of?
GitHub tonraj/bootstrap4advancedtoast A Light weight Bootstrap 4 Toast Notification plugin
The jQuery Toast plugin makes it easier to create customizable toast-style temporary alert messages on the webpage using Bootstrap 4 toasts component. Demo Download Easy Toast-style Notification Plugin For Bootstrap - Notify 3 years ago - Other - 3061 Views

12 Best jQuery Notification Plugins OnAirCode
jQuery Plugin Registry.. jQuery plugin for displaying customizable toast notifications via Bootstrap alerts Tags. growl; toast; toaster; Versions. Version Date; 1.0.0: Oct 7 2014: 1.0.0: Oct 7 2014: 1.0.0. Version. October 7, 2014. Released. Download now Fork on GitHub View Homepage Read the Docs Bug Reports. GitHub Activity. 0.

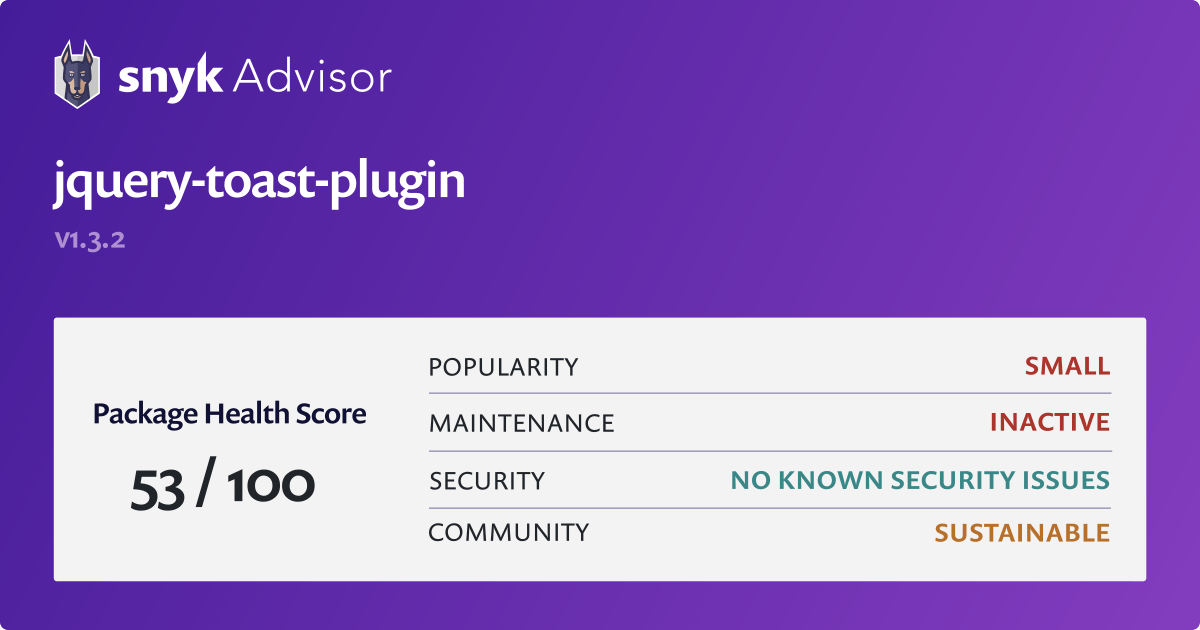
jquerytoastplugin npm Package Health Analysis Snyk
A plugin to show highly customizable notifications to the user. How to use You can install the plugin via Bower: bower install jquery-toast-plugin or via npm npm install jquery-toast-plugin Or directly download the repository and place the content of dist wherever you can access them. Include the CSS and JS files.

Toast notification jQuery How to add pop up alerts to your web app YouTube
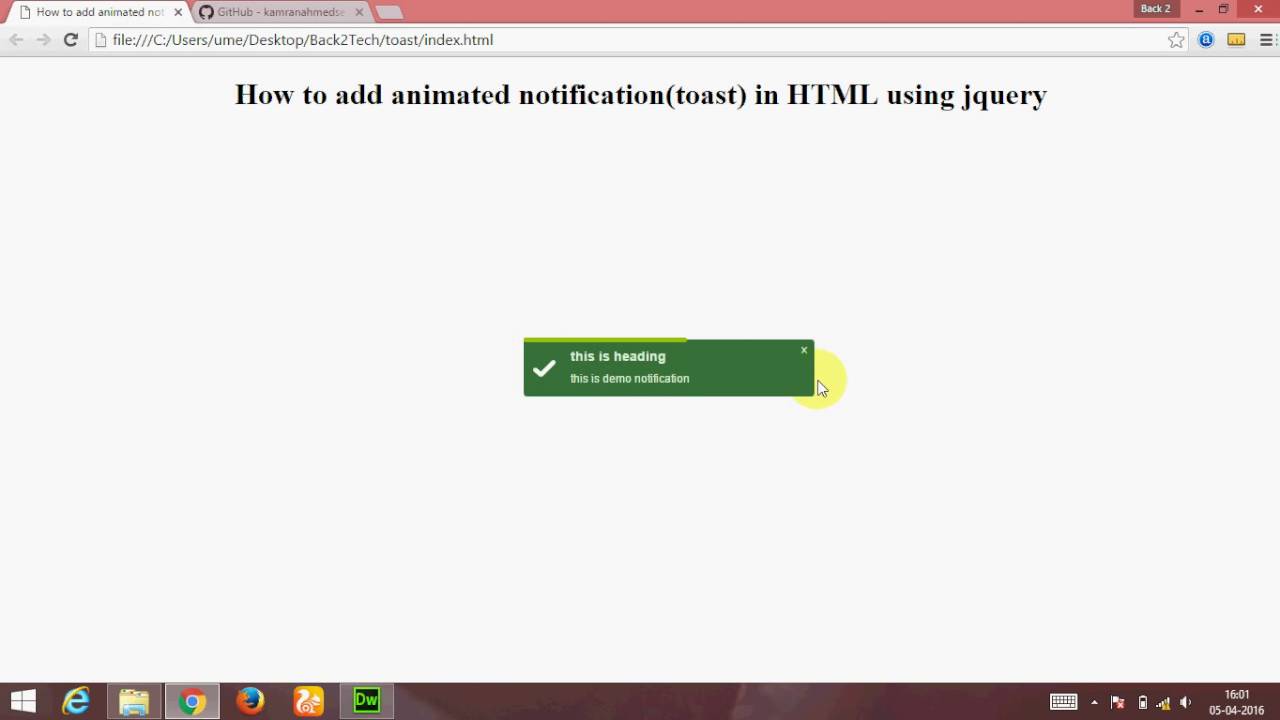
In This Video, I Will Show You A Tutorial Of A JQuery Plugin That Is Created For Send And Displaying Toasts On WebsitePlugin Github:- https://github.com/kamr.

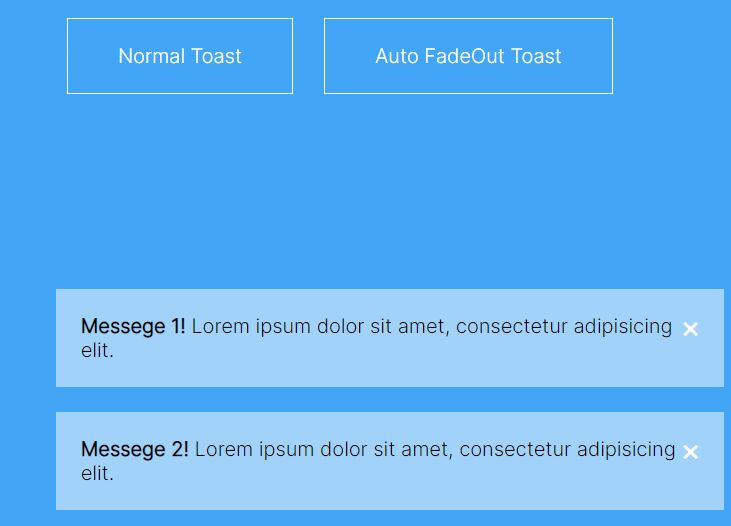
Minimalist jQuery Toast Notification Plugin Toaster.js Free jQuery Plugins
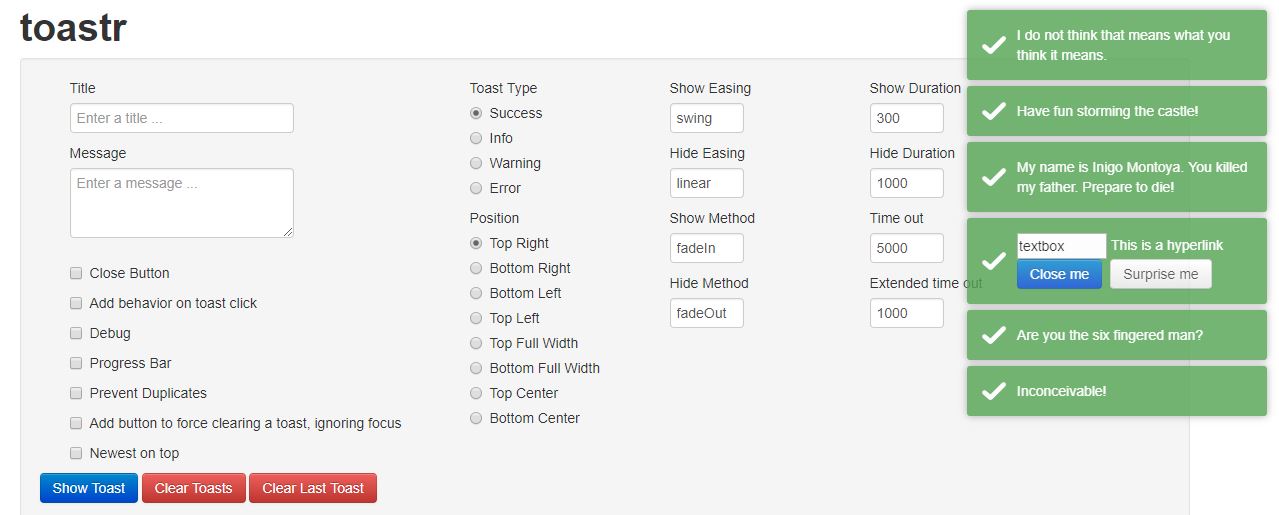
Toastr - Simple Javascript Toast Notifications. December 14, 2013 48291 Modal & Overlay. toastr is a Javascript library for non-blocking notifications. jQuery is required. The goal is to create a simple core library that can be customized and extended. Website Demo.
GitHub uaison/jquerytoast jQuery Toast Plugin
1. Introduction. jToast is a lightweight jQuery plugin for website toast-like notifications. The plugin comes with many customization options, you can change: Text; Duration; Background; Color; Border radius; Close icon; Progress bar

[English] Make animated notification(toast) in html using jquery YouTube
How to Use Plugin to Show Toastr Notification : 1. Load the jQuery and jtoast.js file into your HTML page. 2. After that, create an event handler in DOM , such as button or any object you want. 3. Now, call the plugin in your functions to trigger the notification on event.

12 Best jQuery Notification Plugins OnAirCode
Books. Learning jQuery Fourth Edition Karl Swedberg and Jonathan Chaffer jQuery in Action Bear Bibeault, Yehuda Katz, and Aurelio De Rosa jQuery Succinctly Cody Lindley

mirrors_kamranahmedse/jquerytoastplugin
Use this online jquery-toast-plugin playground to view and fork jquery-toast-plugin example apps and templates on CodeSandbox. Click any example below to run it instantly or find templates that can be used as a pre-built solution! Nothing. oliverod. griffin admin template. vigilant-galois-jzoms. oliverod.

20 Useful jQuery Notification Plugins and Tutorials
jQuery Toast Plugin Toast loader has been introduced in the latest version. Check the demo below to see it in action $.toast ('Here you can put the text of the toast') Loader is enabled by default. In order to disable it or change the color, use the `loader` and `loaderBg` options. Have a look at the demo below