
Pop Up UI designs, themes, templates and downloadable graphic elements on Dribbble
pop up card ui hover animation image effects modal window movie inspired SweetAlert2 - pretty replacement for the standard alert, confirm, prompt dialogue SweetAlert is a JavaScript library that provides a replacement for the standard alert(), confirm().

Pop up UI UX by Team Iqbal on Dribbble
View Dark UI for a notifications modal. Dark UI for a notifications modal Like. Monty Hayton Pro. Like. 253 36.3k View Career Goal Modal - Dark and Light Mode. Pop-Up Book Animation Like. Cub Studio Team. Like. 730 48.7k View #17-Invisible-series - Social App #17-Invisible-series - Social App Like. Johny vino™.

Build a Popup Modal With JQuery Custom Popup Modal UI Design HTML5 CSS3 JavaScript
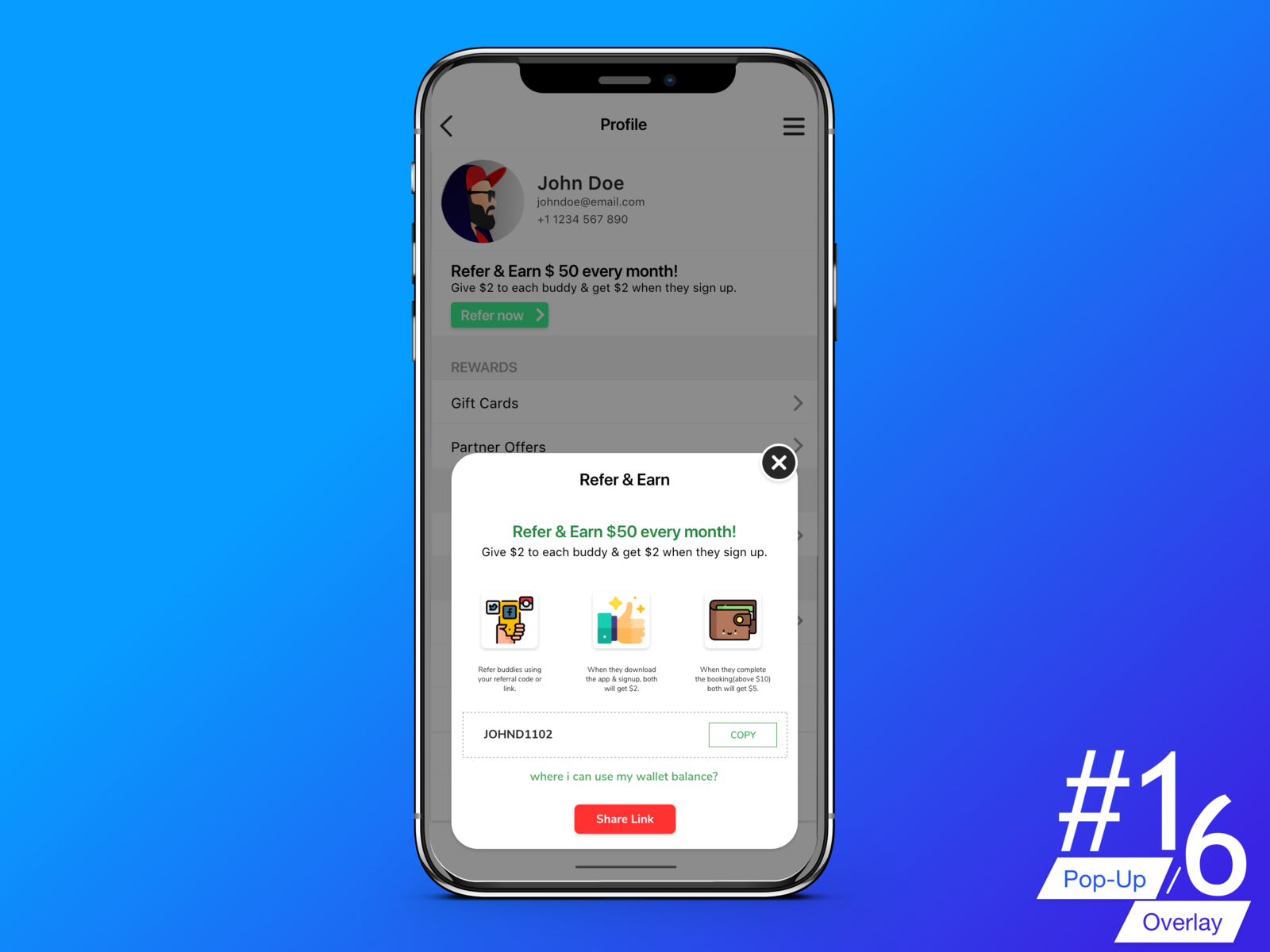
Daily UI Challenge Day 16 - Pop-Up Overlay UI Design. Habeshian Graphics®.

Modal Windows Popups by Kristyna Trneckova on Dribbble
Show the popup after X percent scrolling: You can set your popups to appear after a visitor has scrolled down a certain percentage of your web page. For example, you could set a popup that appears when a visitor has reached the end of a blog article, meaning they're ready for some new content (perhaps by offering a free ebook in exchange for their contact info).

PopUp Screen Daily UI 16 by Harsh Badhai on Dribbble
UI Design course New; search results: Overview; Modals; Alerts; Toasts; Lightbox; Popup Bootstrap 5 Popups Responsive Popup built with Bootstrap 5. Examples include modal popup, popup box, notification message popup, alert popup, lightbox popup & popup form. Modal popups.

PopUp / Overlay message ui design for mobile DailyUI16 by stark manoj on Dribbble
Find & Download Free Graphic Resources for Pop Up Ui. 100,000+ Vectors, Stock Photos & PSD files. Free for commercial use High Quality Images

PopUp Overlay Design Daily UI 016 by Alberto Colopi on Dribbble
A pop-up modal is a crucial UI element you can use to engage with users when you need to collect input or prompt them to take action. Advancements in frontend web development have made it easier than ever to incorporate modal dialogs into your apps. In this article,.

Notification Pop Up UI Design by Ildiko Gaspar on Dribbble
3D Illustration - Fast Food Pop-up UI Design Like. M Wildan Cahya Syarief Pro. Like. 258 135k Shot Link. View Emoji Pop-up Message. Emoji Pop-up Message Like. Ace Team. Like. 365 145k View Pop Up / Overlay - Daily Ui 016. Pop Up / Overlay - Daily Ui 016 Like. Sriram Govindasamy. Like. 18 1.5k View Daily UI #16 - Pop-Up / Overlay.

Create Great Popups for Lead Generation I ActiveTrail
What we like: Vibrant and inviting, this pop up includes style and copy choices that convey the brand voice of Pipsnacks and actively encourage you to seize the deal. 2. Bonobos. What we like: Clean and simple, this pop-up gets straight to the point and wastes no space or words. The "Free Shipping & Returns" copy is a nice touch as well.

Popup/Overlay Ui design by PRITPAL SINGH on Dribbble
Part 2. How to Create Excellent Pop Up UI Design 2.1 Quick Learning of Pop Up UI Design Basics. Before you see examples of great pop up UI design, it is important to understand the basic. These principles will guide you through the creative process so that you bring your popup UI design to the next level. #1 The Pop Up Should Be Consistent with.

Pop Up UI Design by Ildiko Gaspar on Dribbble
UI experts say pop-ups are a bad idea. So why is the "most hated" element of web design everywhere?. Ethan Zuckerman, inventor of the pop-up, apologized in 2014 for the monster he unleashed.

Modal Popup from Flat UI Pro by Designmodo on Dribbble
View Pop Up UI Design. Pop Up UI Design Like. ildiesign Team. Like. 31 3.4k View Daily UI Challenge #001 — Pop-Up / Overlay. Daily UI Challenge #001 — Pop-Up / Overlay Like. shanil. Like. 16 1.3k View Daily UI #016 Pop-Up / Overlay. Daily UI #016 Pop-Up / Overlay Like. Hijin Nam Pro. Like. 89 14.5k View Daily UI Day 016 - Pop Up.

Pop Up Ui designs, themes, templates and downloadable graphic elements on Dribbble
In the OS design system, a pop-up menu is used to display a list of mutually exclusive choices. In the Material Design system, a pop-up is a dialog to display critical information or provide choices. In the UWP (Universal Windows Platform) design system, a pop-up could be a dialog or a flyout.The difference is that a UWP pop-up dialog requires explicit action from the user as to a flyout is.

Pop Up Ui designs, themes, templates and downloadable graphic elements on Dribbble
These are set up with 100% auto layout and include mobile variants. We've also taken the best color, typography, shadow, and effects styles from Untitled UI and packaged them up into this lightweight UI kit. --- Untitled UI is the largest UI kit and design system for Figma in the world.

Daily UI Challenge 016 PopUp/Overlay by takaco design on Dribbble
Popup. A popup is a piece of transient UI that "pops up" over all other web app UI, i.e. "on the top layer". A popup may be its own standalone element (such as a teaching bubble) or it may be part of a larger composited component (such as a combobox). Popups differ from other top-layer UI in that they are inherently transient: only one can be shown at a time unless chained by ancestry.

Pop Up UI Design by Ildiko Gaspar for ildiesign on Dribbble
A pop-up (or modal) is a small UI element that will appear in the foreground of a website, usually triggered as a prompt for the user to do something: A pop-up example on flightclub.com This is a modal window; you need to click outside of its boundaries, or hit the close button in order to close it.