
Adobe Muse CC Parallax Scrolling Tutorial Horizontal Scrolling
Muse Parallax Portfolio. Muse Parallax Portfolio is a single page design allowing you to show off your work on a single page.Packed with Parallax scrolling effects, this is a visual treat for the user. The Flow. The Flow is scrolling landing page template for Muse. Mazatlan. Mazatlan is a one page muse template, useful for people who want a.

Parallax.js for Adobe Muse Parallax Widget Adobe Muse CC Muse For
Save 19K views 5 years ago Learn step by step how to attract your visitors attention with a horizontal parallax effect on your homepage. Use the scroll effects tab to set motion to the different.

Adobe Muse Parallax Scrolling Tutorial Part 1 YouTube
Apply a graphic style to it via built-in Adobe Muse 'Graphic Styles' panel. Then, drag and drop the 'Parallax Tilt Effect - Main Element' widget from the library panel and within the widget options, enter the graphic style name you just applied.

Adobe Muse CC Parallax Tutorial Grow Images on Hover YouTube
136 30K views 10 years ago How to Create Parallax Scrolling in Adobe Muse CC Today Adobe Muse CC came out with a very exciting new feature, Parallax Scrolling. This means we can make.

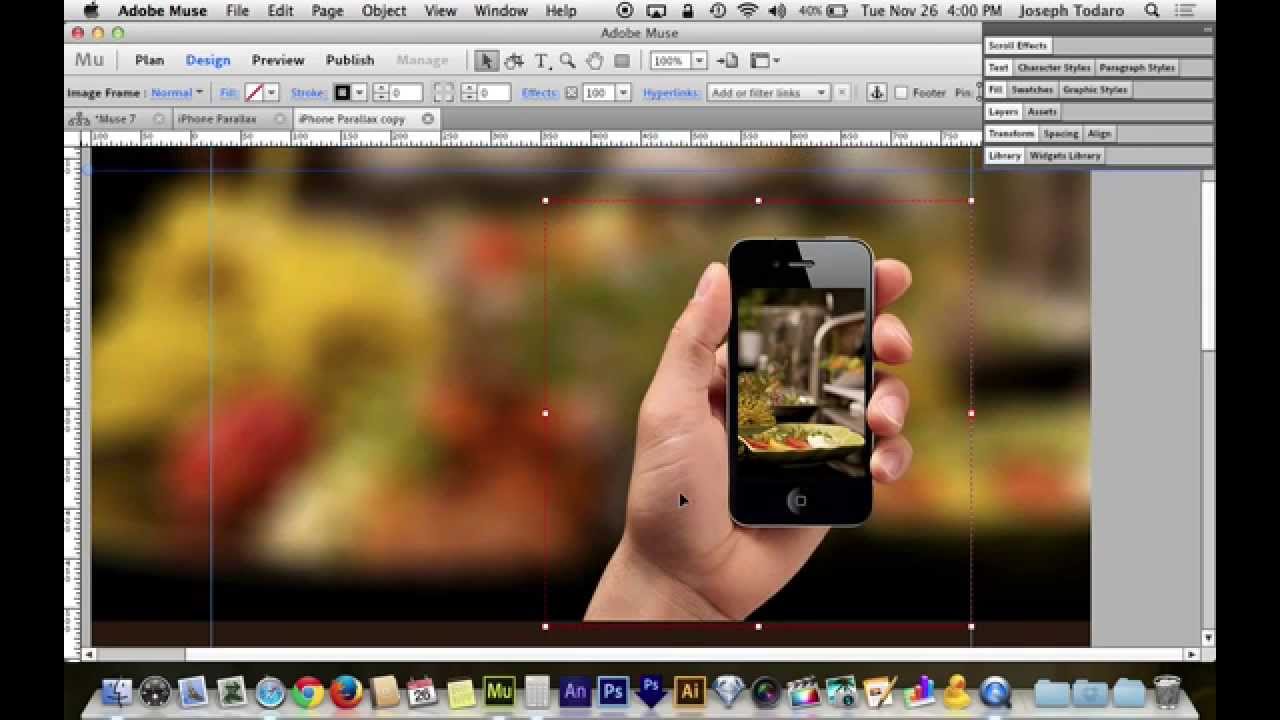
Adobe Muse CC Parallax Scrolling Tutorial Side Scrolling iPhone
Using an intuitive interface in Adobe Muse, you can easily add parallax scrolling to your pages. You can either apply parallax scrolling to background fill content or to elements on the page. The background fill content needs to be tiled horizontally or vertically, and the elements on the page cannot be in a widget or a group.

Parallax for Adobe Muse widget YouTube
32.3K subscribers Subscribe 136K views 9 years ago How to Create Parallax Scrolling in Adobe Muse CC This is a visually tricky and fascinating effect. I will show you how to make a set of.

Adobe Muse CC Parallax Scrolling Tutorial Text Rising from Mountains
In this Adobe Muse CC tutorial, we use the new parallax scrolling features to slip and slide two lines of text across one another to create an extremely dynami

Adobe Muse CC Parallax Scrolling Tutorial Horizontal Sliding Text
Pay Annually Pay Monthly. $ 99 / yr. No Start-up Fee! Muse-Themes.com is the #1 source for Adobe Muse templates and themes. Download Muse widgets that are easy to customize with no code required.

How To Create Parallax Scrolling Motion in Adobe Muse Creating a Cool
Free for Members / $19.99 Buy Now - Membership Already a Member? - Login Buy Now - Single Widget Access to One Widget Parallax Backgrounds Highlights This tool responds to the movement of the user's mouse to create parallax motion in fullscreen backgrounds or placed images.
:max_bytes(150000):strip_icc()/Image_06-58b975e65f9b58af5c48dae2.jpg)
How to Create Parallax Scrolling Using Adobe Muse
Tips and tricks for working with our Motion Scrolling templates (also known as parallax scrolling) in Adobe Muse CC. All of the websites featured in this vid.

Fusion Parallax Adobe Muse Theme on Behance
This cannot currently be achieved in adobe muse. However there are browser-width effects that can make your site have a greater impression than a standard 960px width site. I assume that the site you referenced is written with Dreamweaver, though I am certain there are other ways as well. Recently I have been looking into Dw but there are also.

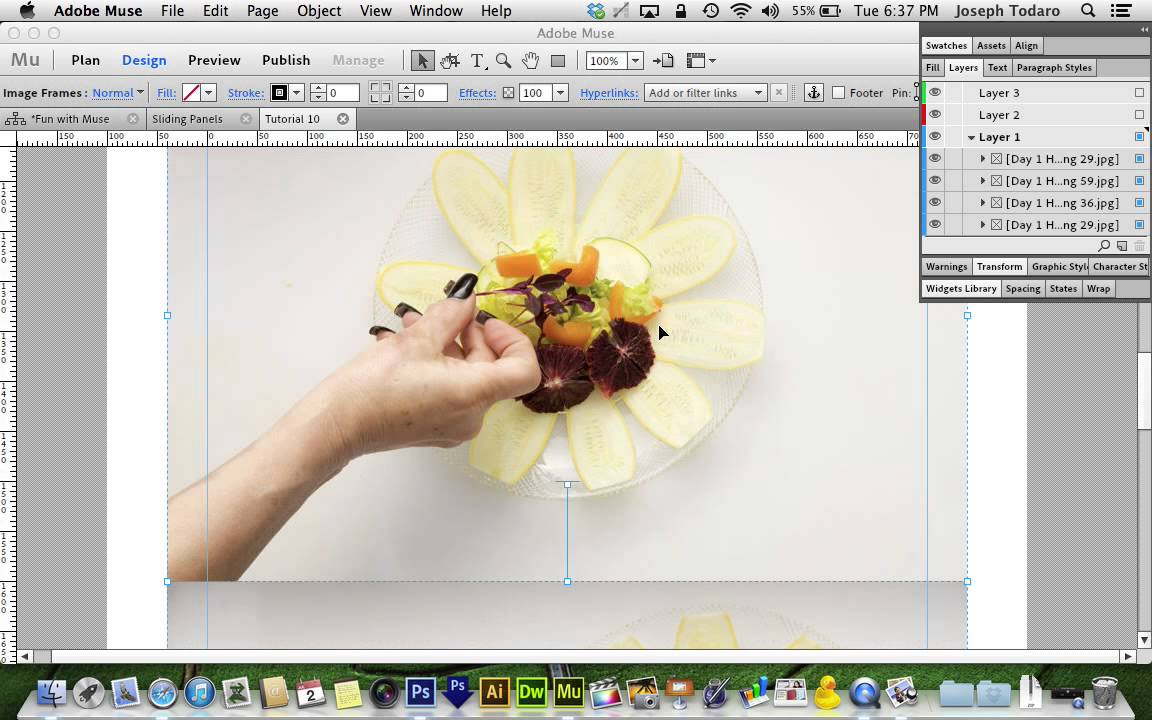
Adobe Muse CC Parallax Tutorial Sliding Panels YouTube
MuseFree is the web's largest resource for Adobe Muse templates. Over 400 Muse themes, widgets and training videos are just a click away from you. We created MuseFree with a single purpose, and that is to offer the best, highest standard Adobe Muse templates on the market.

Adobe Muse CC Parallax Scrolling Tutorial Reverse Scrolling Objects
NIGHLIGHT THEME HIGHLIGHTS. This complex template is designed with advanced parallax scroll effects, making sure your website is remembered. For a striking first impression, this theme contains movement as your users continue to scroll and learn. Share across all platforms, as this site is optimized for desktop, mobile, and tablet use.

Adobe Muse parallax effect with images YouTube
One of the most popular categories is Adobe Muse. The collection of the fully editable Muse templates now includes more than 150 designs for all purposes imaginable. Fully responsive and built with the valid code, the theme are suited to be used for a number of personal and business web projects.

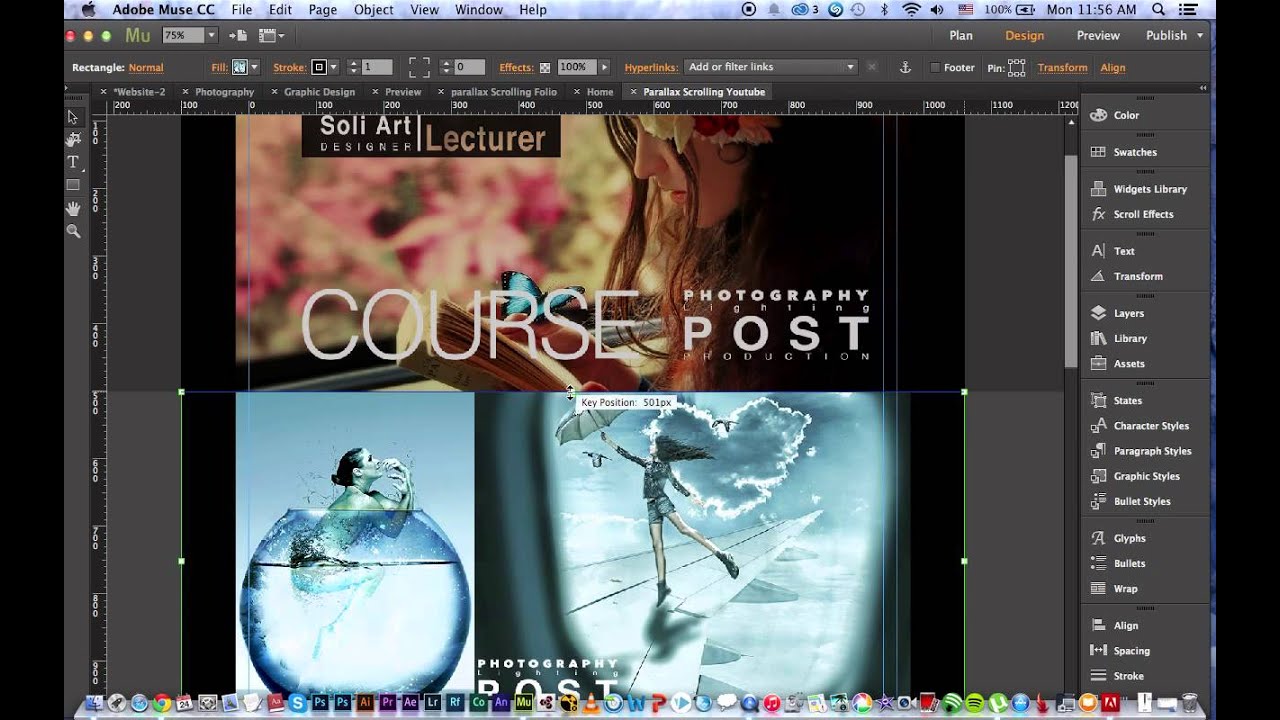
Adobe Muse CC Parallax Scrolling Tutorial Understanding Key Position
This site makes great use of parallax scrolling effects with a layout full of floating shapes and animations. 7. Jomor Design. With a smart layout, unique microinteractions, and plenty of wit, this portfolio from Jomor Design shows that it's possible to find the right balance between functionality and personality.

Adobe Muse CC Parallax Scrolling Tutorial Scroll Anchors
Adobe says Muse's new feature enables you to create parallax scrolling effects in "just a few mouse clicks". Using Muse's user-friendly interface you simply set the speed and direction at which individual objects move during scrolling - without needing to write any code. See the new feature in action in this video.