
Using Kendo UI Cards on an Angular Dashboard ⭐ ⭐ ⭐ LaptrinhX
Kendo UI provides options for you to create your own components by inheriting from the base widget class. Getting Started Extend the base Kendo UI widget class in the kendo.ui namespace. The following example demonstrates how to create variables to hold values which also helps with the minification.

Kendo Ui Angular Dashboard Template ui template
Kendo UI is customizable, and it provides a set of themes for Material UI, Bootstrap, etc. Kendo UI components are distributed as multiple NPM packages, so there's no fear of bloating your application with unnecessary components and increasing your build bundle. It offers components for managing large data sets and for easy data visualization.

Announcing the Telerik Kendo UI Q1 2016 Roadmap
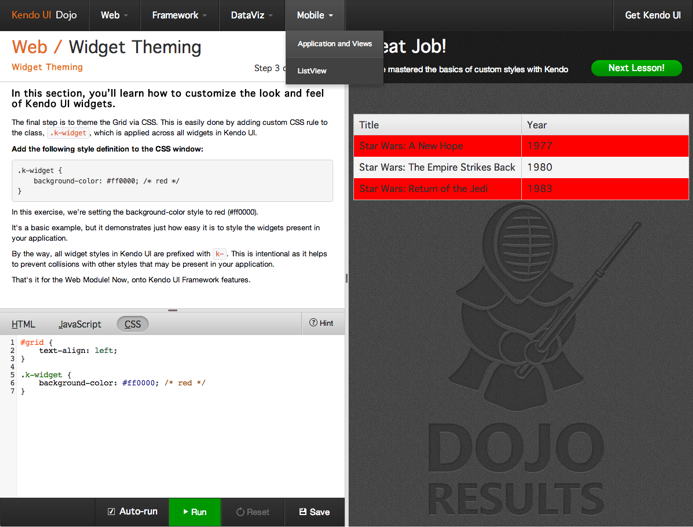
The Kendo UI Templates provide a simple-to-use, high-performance JavaScript template engine within the Kendo UI toolkit. Templates offer a way to create HTML chunks that can be automatically merged with JavaScript data. They are a substitute for traditional HTML string-building in JavaScript.

Kendo Ui Angular Grid Template With Router Link Ui Template Vrogue
Kendo UI ® offers components for every need - from the must-have for every app Grids, Dropdowns and Menus to the advanced line-of-business UI, such as Charts, Gantt, Diagram, Scheduler, PivotGrid and Maps. The sample app showcases some of the most popular Kendo UI widgets, such as Scheduler, Grid, TabStrip, Charts and Map in a real world scenario.

Progress Kendo UI Reviews & Ratings 2023
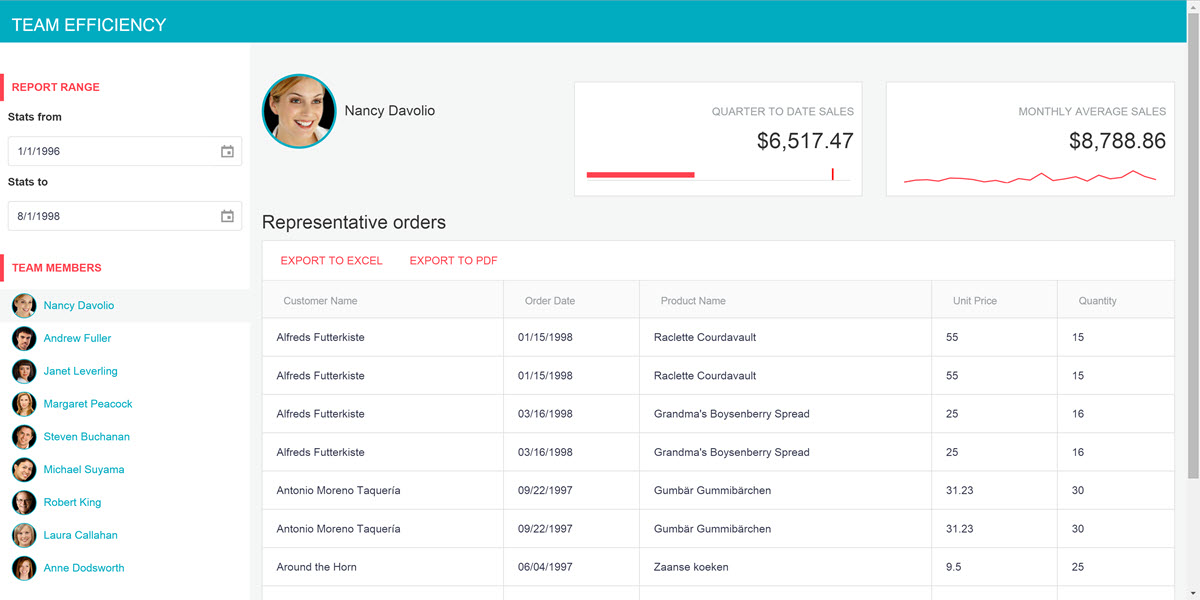
Kendo UI for jQuery® offers widgets for every need - from the must-have for every app Grids, Dropdowns and Menus to the advanced line-of-business UI, such as Charts, Gantt, Diagram, Scheduler, PivotGrid and Maps. Featured Kendo UI widgets The sample app showcases some of the most popular Kendo UI for jQuery widgets, such as: Grid Chart TileLayout

Using Kendo Ui Cards On An Angular Dashboard Images
The Kendo UI Templates use a hash-template syntax by utilizing the # (hash) sign for marking the areas that will be parsed. The # (hash) sign allows you to: Mark areas that will be replaced by data during the template execution. Signify the beginning and end of custom JavaScript code within the template.

kendouidashboard Codesandbox
Coffee Warehouse Dashboard Application The Coffee Warehouse sample app showcases React UI components such as a Data Grid, Charts, Scheduler and more into one single dashboard.

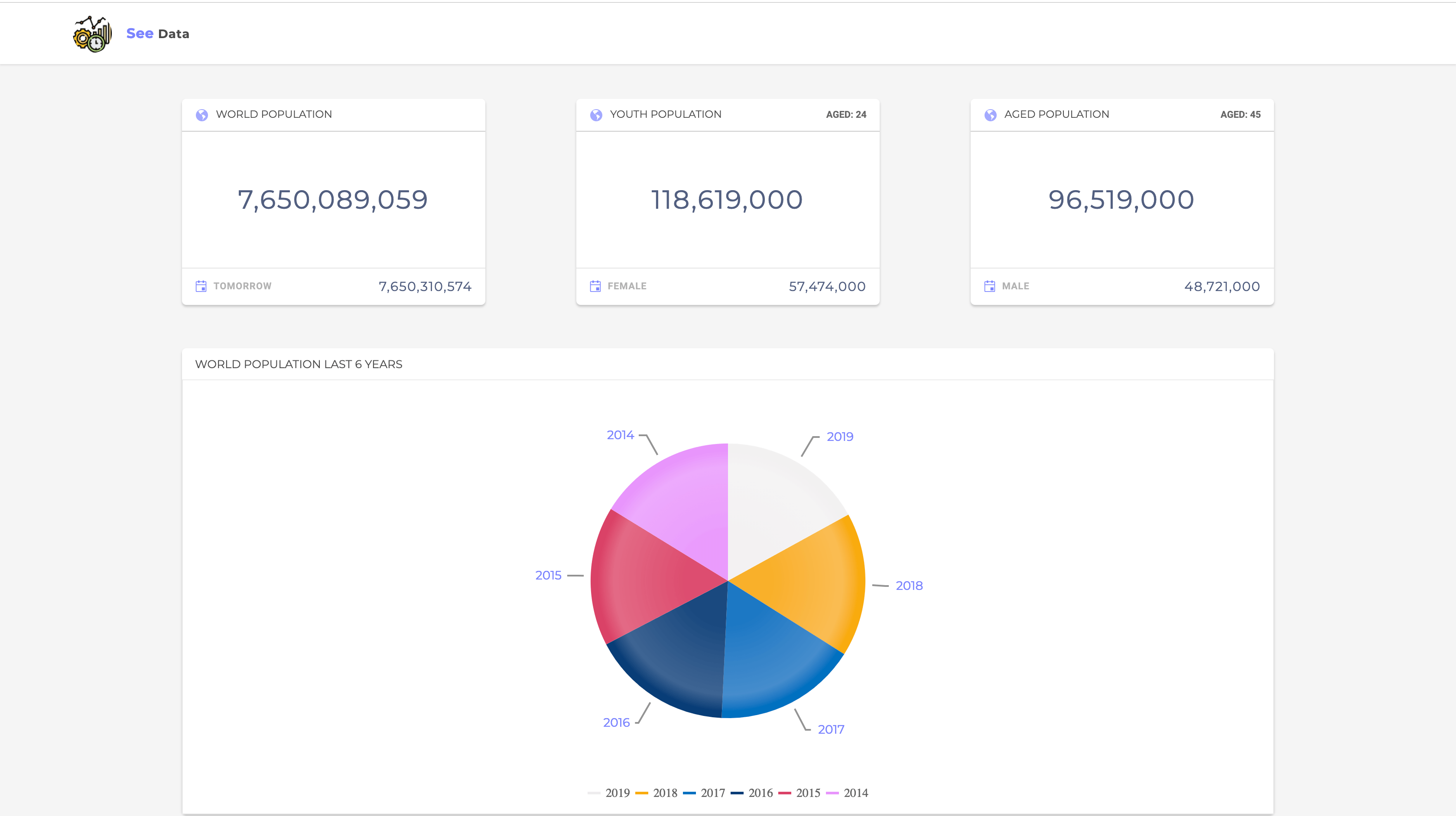
Build a Data Visualization Dashboard with Kendo UI & Angular
Explore the Kendo UI Admin Dashboard, a responsive web app that showcases the power and versatility of Kendo UI components and framework features. Learn how to create charts, gauges, dropdowns, and more with Kendo UI Core, the free and open-source distribution of Kendo UI.

Kendo Ui Angular Dashboard Template ui template
Explore this online kendo-ui-dashboard sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development with this pre-built solution. With CodeSandbox, you can easily learn how CodeSandbox has skilfully integrated different packages and frameworks to create a truly.

Telerik UI for MVC Quick Start
The kendo.templates depend on #=fieldName# or #:fieldName#. In the current case, there is a missing closing "#" after 'Status'. The templates are evaluated with the value of the field when bound to a data item during initialization. For executing JavaScript logic use only "#JS logic goes here#". Further information can be found here Kendo UI.

Pin on WIREFRAME
Kendo UI Core Sortables and Bootstrap make customizable dashboards a LOT of fun to build and ridiculously easy to get working. Additionally, dashboards tend to get markup heavy so we'll use Kendo UIs seamless Angular integration to make use of Directives and Controllers to tame the mess.

Multiple Project Dashboard Dojo Kendo Manager
In R1 2023, KendoReact unveiled a dashboard demo app that brings together many of the elements that will be covered in this two-post series and more. The source code freely available, so you can start experimenting with it right away. Project Setup

Kendo Ui Template Onclick ui template
Kendo UI for jQuery is professional grade UI library with 110+ components for building modern and feature-rich applications. To try it out sign up for a free 30-day trial. Download Free Trial jQuery Components Media Barcodes Barcode QR Code Editors AutoComplete Captcha CheckBox CheckBoxGroup ColorGradient Updated ColorPalette ColorPicker Updated

Dashboard of the project Projects Project Information
ISSUES. SAMPLE DASHBOARD. Forgot it? Log in

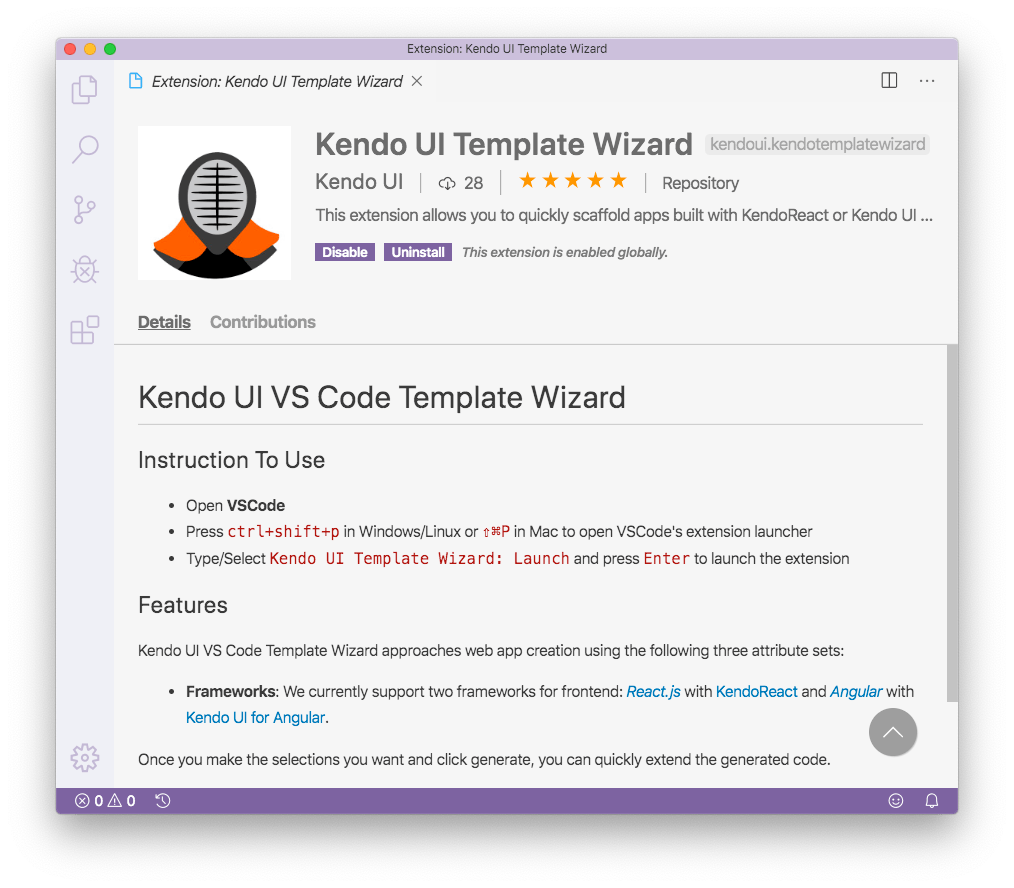
Introducing Kendo UI Template Wizard for Visual Studio Code
Learn how to use the template method of the Kendo UI kendo, a high-performance JavaScript template engine that can create HTML chunks from data. Find out how to escape hash characters, use templates inside templates, and improve templates performance with this API reference.

My Dashboard Kendo Manager
Templates The TaskBoard provides full control over the rendering of columns, cards, and popup headers by using Kendo UI templates. The TaskBoard supports the following templates: Card template Column template Editable header template Preview pane template Preview pane header template