
Responsive Design WeWeb documentation
Key Principles of Responsive Web Design Use of Fluid Grid Systems The Adaptive Method Targeting Vital Content Mobile First Viewport Understanding the Basics of Responsive Web Design Use of Media Queries Use of Simple Layouts Use of Flexible Grids Adding Viewport Meta Tag to the Responsive Website Vital Patterns and Modules of Responsive Web Design

This is Responsive Responsive Design Patterns Responsive Web Design
Responsive Design Patterns & Principles [Marcotte, Ethan] on Amazon.com. *FREE* shipping on qualifying offers. Responsive Design Patterns & Principles

1000+ images about Infographic on Pinterest Typography, Solar system
Ethan Marcotte shows you just how that's done, focusing on responsive navigation systems, resizing and adapting images, managing advertising in a responsive context, and broader principles for designing more flexible, device-independent layouts. Frequently asked questions How do I cancel my subscription?

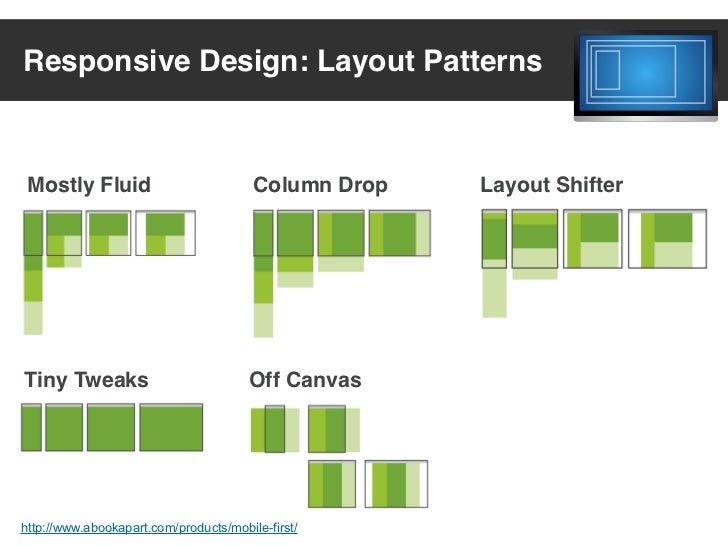
Responsive Design Layout Patterns Mostly
7. Prioritize Accessibility. A responsive website should provide equal access and usability for all users, including those with disabilities or impairments. Ensure your web design includes keyboard accessibility, screen reader compatibility, color contrast, well-structured content, and accessible forms.

The Relevance Of Responsive Design In
Responsive design has three core principles: Fluid Grid System Grid systems are aids designers use to build, design, arrange information and make consistent user experiences. In interaction design, multi-column, hierarchical and modular are the most widely-used types of grids.

Best Responsive Design Practices to Follow in 2020 website design
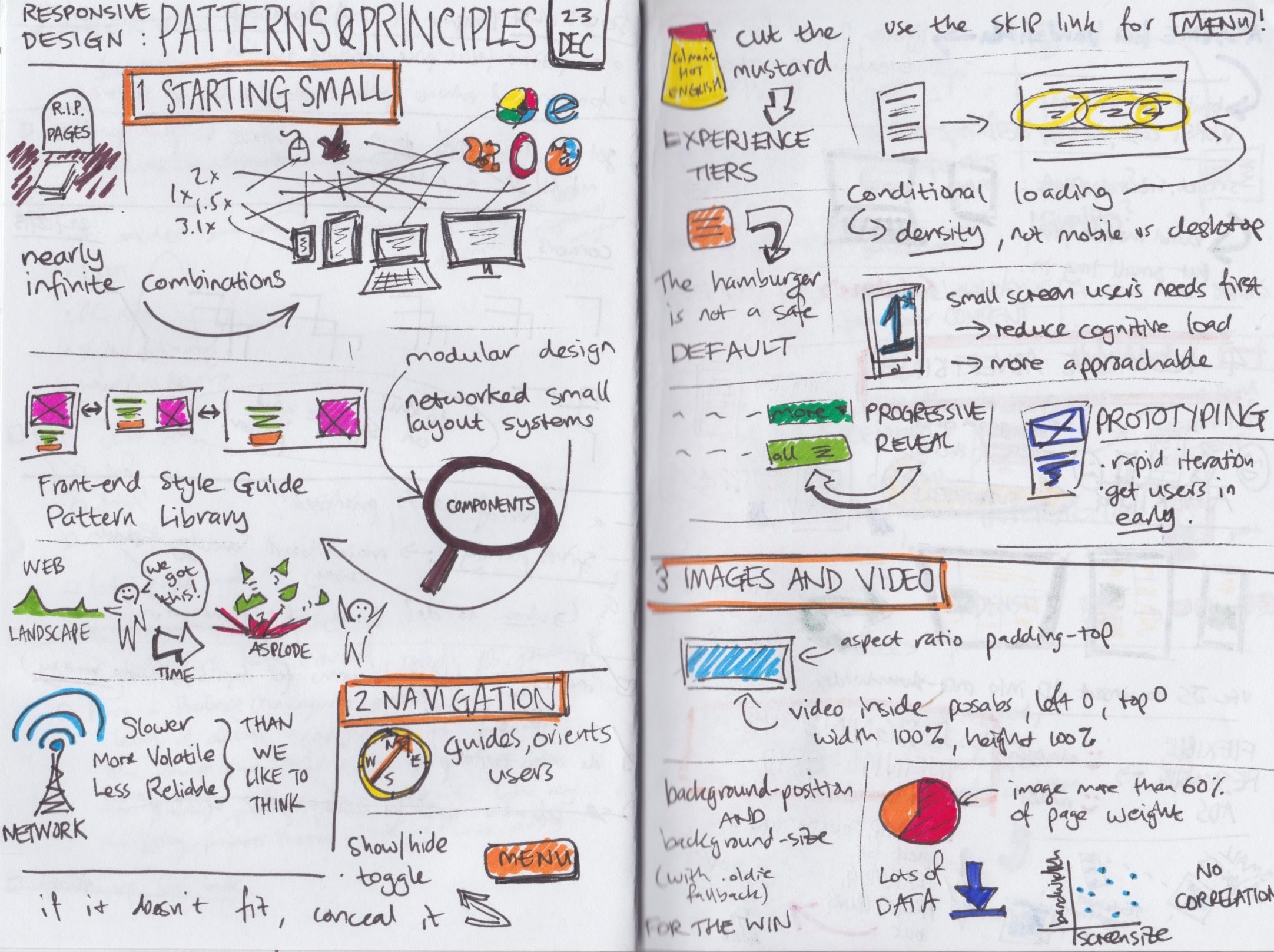
After finishing Responsive Design: Patterns and Principles written by our dear Ethan Marcotte I wanted to focus on one chapter in particular. The one talking about navigations. To me, there are.

Valuable Tips That Will Help You in Formulating a Responsive Website
Get Responsive Design: Patterns & Principles now with the O'Reilly learning platform. nearly 200 top publishers. Copyright © 2015 Ethan Marcotte All rights reserved Publisher: Jeffrey Zeldman Designer: Jason Santa Maria Executive Director: Katel LeDû Editor: Erin Kissane Technical Editor: Anna Debenham Copyeditor: Nicole Fenton Proofreader:.

What is Responsive Design? Interaction Design Foundation (IxDF)
Responsive Design: Patterns & Principles, A Book Apart Ethan Marcotte Responsive Design: Patterns & Principles foreword by Mandy Brown Learn how to develop and use design patterns to help your responsive layout reach more devices (and people) than ever before. Select an Option Paperback $27 Ebook $26 Paperback & Ebook $47.70 Add to cart

Responsive design patterns principles Fatih Hayrioğlu’nun not defteri
Written by Ethan Marcotte As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before.

Responsive Design Principles and Patterns — Naga
As you might guess from the title, the book's focused on responsive design patterns: the reusable, flexible bits of a design we stitch together, using them to compose a larger responsive design system. Why spend my time (and yours) talking about tiny layout problems?

Responsive and Adaptive Design Digital Design Standards
A design pattern defines a generic approach to a common problem in design. In responsive web design, it's important to consider how different design patterns will translate from one breakpoint to another. Lock in your New Year's resolution: Get Techdegree for $99/mo or 1 year of Courses for $150! 🎇

Responsive Web Design Basic Patterns, Principles, and Examples
Chapter 1 "I'd argue that we're no longer building pages at all—instead, we need to think of our responsive designs as a network of small layout systems (FIG 1.6). Little pockets of design that can, as Trent says, "be rearranged at any screen size to best convey a message." (p 14).

Responsive Design Patterns & Principles by Ethan Marcotte
2015 As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before.

The Age of Responsive Design Infographic MIND Development
Responsive Design: Patterns & Principles. Paperback - January 1, 2015. As responsive design evolves, we have a critical need to think about design challenges beyond mobile, tablet, and desktop. When properly designed and planned, design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever.

Responsive Design Patterns & Principles book Aiga, Design Patterns
Ethan Marcotte shows you just how that's done, focusing on responsive navigation systems, resizing and adapting images, managing advertising in a responsive context, and broader principles for designing more flexible, device-independent layouts. Genres Design NonfictionWebsite DesignWebProgrammingTechnologyReference 169 pages, ebook

Responsive Design Patterns & Principles Book Club Books, New Books
Title: Responsive Design: Patterns & Principles Author (s): Ethan Marcotte Release date: August 2016 Publisher (s): A Book Apart ISBN: 9781937557348 Ethan Marcotte shows you how properly designed and planned design patterns—small, reusable modules—help your responsive layout reach more devices (and people) than ever before.